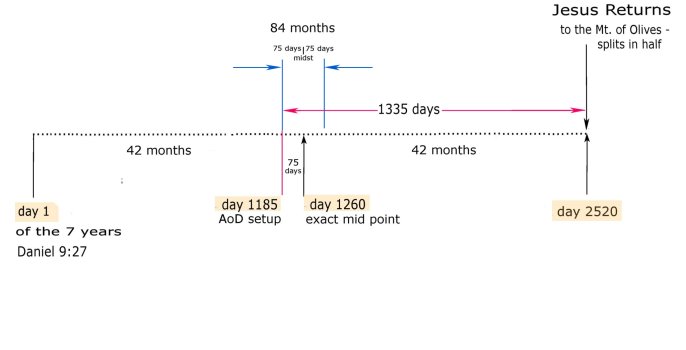
I use Corel Paintshop Pro program to make timelines and diagrams. I use such timelines and diagrams in discussions regarding the end times.
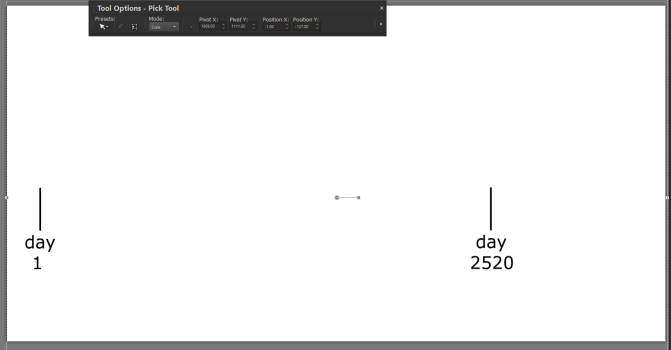
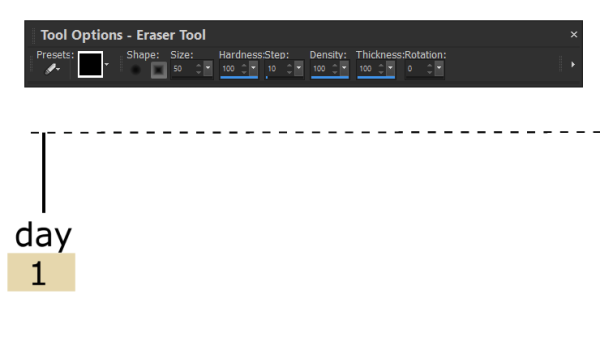
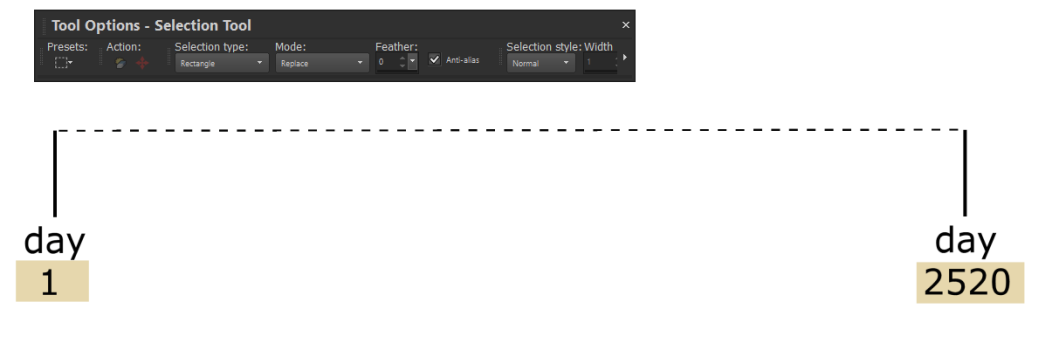
This thread I am going to go through some of the steps to using the program.
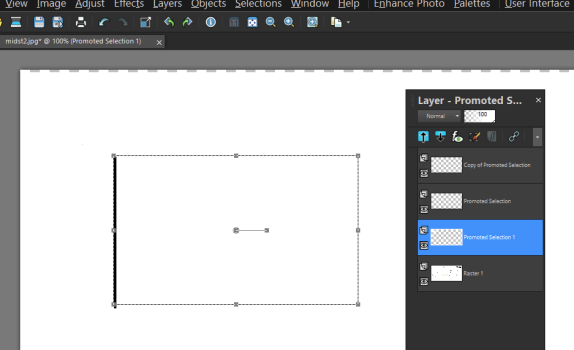
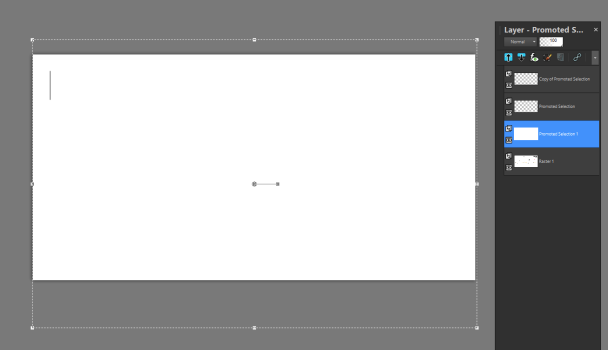
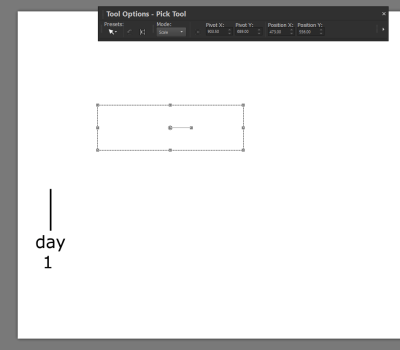
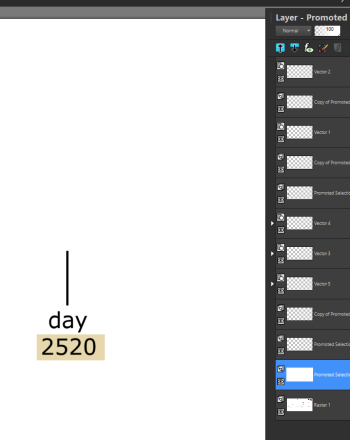
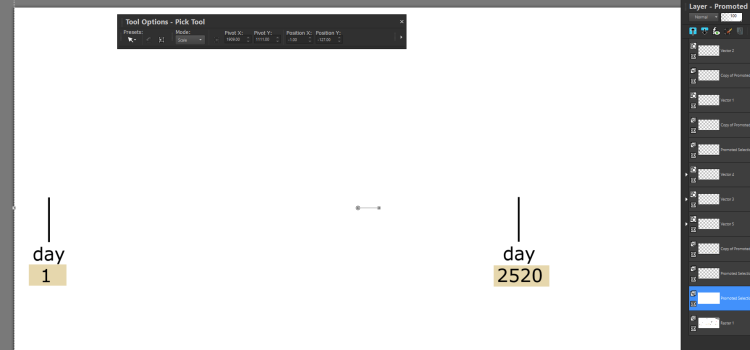
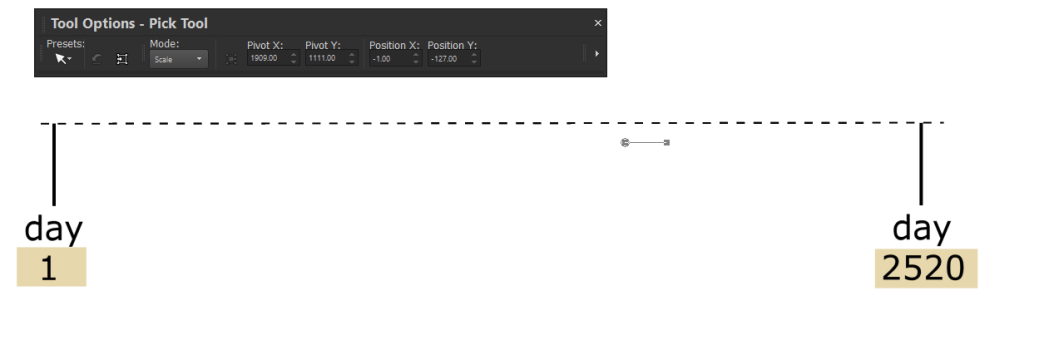
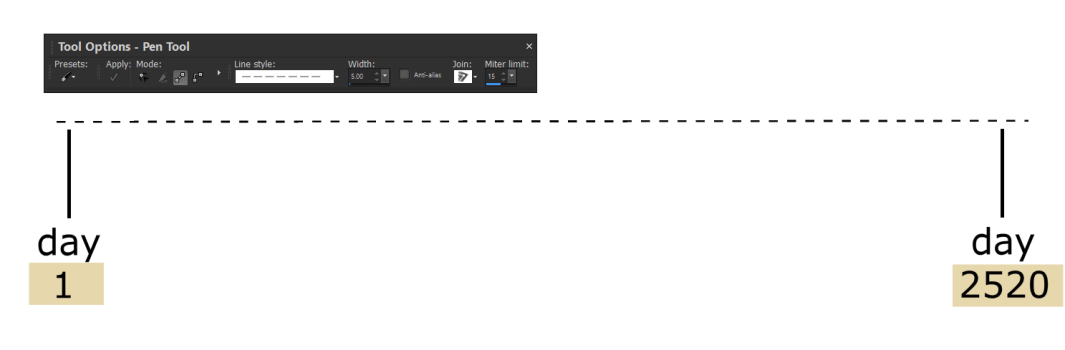
The basic fundamental principle is how to make layers. layers are like cutouts that are stacked one on top of the other.
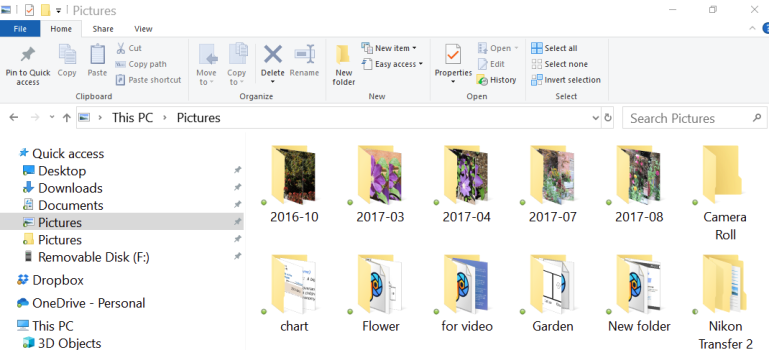
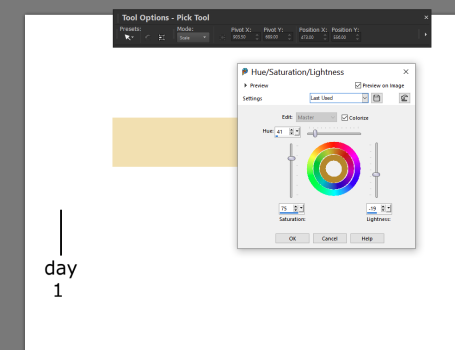
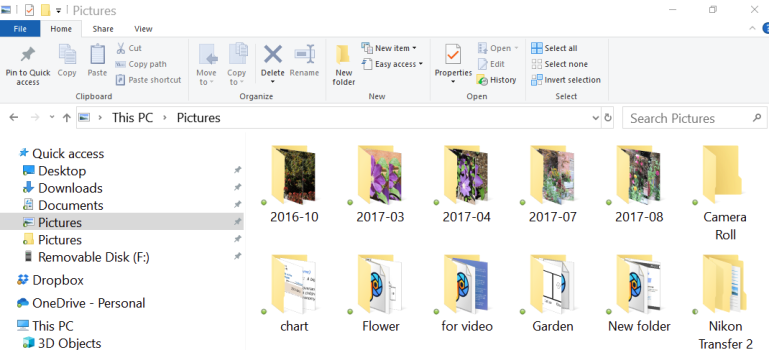
The layers can be manipulated in many ways for the desired results. And when finished, save the file to your computer in a pictures folder you create. Here is a screen shot of my pictures - and the one I named as "charts" is where I save my timelines and diagrams to.

This thread I am going to go through some of the steps to using the program.
The basic fundamental principle is how to make layers. layers are like cutouts that are stacked one on top of the other.
The layers can be manipulated in many ways for the desired results. And when finished, save the file to your computer in a pictures folder you create. Here is a screen shot of my pictures - and the one I named as "charts" is where I save my timelines and diagrams to.